スプライトをさらに利用する(Sprite)
今回は本当にTipsっぽくいくつかのことを取り上げてみましょう。
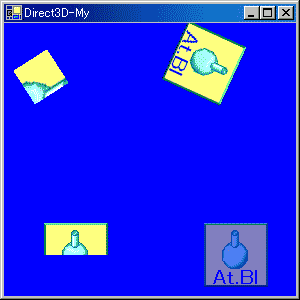
- 範囲を指定して抜き出してみる
- 回転させてみる
- 拡大してみる
- 半透明にしてみる

ソースコード
using System; using System.Drawing; using System.Windows.Forms; using Microsoft.DirectX; using Microsoft.DirectX.Direct3D; namespace Project2 { /// <summary> /// md3d2 の概要の説明です。 /// </summary> public class md3d2:Form { public md3d2():base() { //最小サイズを設定 this.MinimumSize=new Size(80,60); this.Size = new Size(300,300); this.Text ="Direct3D-My"; } private Device device_; private PresentParameters presentParam_; /// <summary> /// スプライトを行うためのもの /// </summary> private Sprite sprite_; /// <summary> /// Direct3Dの初期化を行います。 /// </summary> /// <returns>初期化が成功したかどうか</returns> public bool DXInitialize() { try { //プレゼンテーションパラメータを作成 presentParam_ = new PresentParameters(); //ウィンドウモード presentParam_.Windowed =true; //スワップエフェクトを設定。 presentParam_.SwapEffect = SwapEffect.Discard; //デバイスを作成 device_ = new Device(0,DeviceType.Hardware,this ,CreateFlags.HardwareVertexProcessing,presentParam_); createTexture(); sprite_ = new Sprite(device_); //初期化成功 return true; } catch { //初期化失敗 return false; } } /// <summary> /// テクスチャ /// </summary> private Texture spriteTexture_; /// <summary> /// /// </summary> private void createTexture() { string openTexture = @"I:\temp\Atbl.png"; //ここを書き換える。絶対パスの方が扱いやすいです。 spriteTexture_ = TextureLoader.FromFile(device_ ,openTexture); } public void Render() { if(device_==null)return; if(this.WindowState ==FormWindowState.Minimized)return; device_.Clear(ClearFlags.Target,Color.Blue,1.0f,0); device_.BeginScene(); //スプライト描画 sprite_.Begin(SpriteFlags.AlphaBlend); sprite_.Draw2D(spriteTexture_,new Rectangle(10,10,20,20) ,new SizeF(40,40),new PointF(5,5),1 ,new PointF(40,40),Color.White.ToArgb()); sprite_.Draw2D(spriteTexture_,new Rectangle(0,0,64,32) ,new SizeF(64,32),new PointF(40,200),Color.White); sprite_.Draw2D(spriteTexture_,new PointF(32,32) ,2,new PointF(200,40),Color.White); sprite_.Draw2D(spriteTexture_,new PointF(0,0),0 ,new PointF(200,200),Color.FromArgb(128,255,255,255)); sprite_.End(); device_.EndScene(); try { //更新 device_.Present(); } catch(DeviceLostException) { resetDevice(); } } /// <summary> /// デバイスのリセットを行う /// </summary> private void resetDevice() { int result; if(!device_.CheckCooperativeLevel(out result)) { if(result ==(int)ResultCode.DeviceLost) { //ちょっと待つ System.Threading.Thread.Sleep(10); } else if(result ==(int)ResultCode.DeviceNotReset) { device_.Reset(presentParam_); } } } } /// <summary> /// エントリクラス /// </summary> class Program { public static void Main() { using(md3d2 dxform =new md3d2()) { if(!dxform.DXInitialize()) { MessageBox.Show("Diret3Dの初期化に失敗しました。" ,"初期化の失敗"); return; } dxform.Show(); while(dxform.Created) { dxform.Render(); Application.DoEvents(); } } } } }
描画
とりあえず、描画部分のソースコードだけを抜き出してみます。
//スプライト描画
sprite_.Begin(SpriteFlags.AlphaBlend);
sprite_.Draw2D(spriteTexture_,new Rectangle(10,10,20,20)
,new SizeF(40,40),new PointF(5,5),1
,new PointF(40,40),Color.White.ToArgb());
sprite_.Draw2D(spriteTexture_,new Rectangle(0,0,64,32)
,new SizeF(64,32),new PointF(40,200),Color.White);
sprite_.Draw2D(spriteTexture_,new PointF(32,32)
,2,new PointF(200,40),Color.White);
sprite_.Draw2D(spriteTexture_,new PointF(0,0),0
,new PointF(200,200),Color.FromArgb(128,255,255,255));
sprite_.End();
半透明の仕方
半透明を利用するためには「Sprite.Begin()」の引数にSpriteFlags.AlphaBlendを指定する必要があります。
それ以降は簡単です。色の指定でアルファ値を調整してあげれば、透明になります(4つ目のスプライトで行っています)。
回転の仕方
回転のためには中心座標と、角度が必要です。このサンプルでは1番目と3番目で回転を行っています。どちらの呼び出しにも「centerまたはrotationCenter 」と「angleまたはrotationAngle」という引数があると思います。それぞれに値を入れてあげると回転します。ちなみに角度はアングルで指定するので間違わないように。
範囲を抜き出す+大きさを変える
抜き出すためには「Rectangle」構造体を用います。ここにテクスチャ側の座標を指定します。大きさの方は「destinationSize」またはそれに類するもので制御できます(バージョンによって違いがあるかもしれません))。
全部を一括してやるためには
サンプルの1番目を利用すると良いでしょう。
ページの一番上へ
前のページへ 一覧に戻る 次のページへ
初版2006-4-2
(c) 2006,Atelier Blue (Rito)
- 質問から意見、誤字訂正まで気軽に連絡してください。
- こちらに掲示板も用意しています。「プログラム掲示板」
- リンクに関してはご自由にどうぞ。
- 書いてある情報については、特に断り書きがない限り自由に使ってください。そのまま転載しても、書き換えたりして再利用してもかまいません。