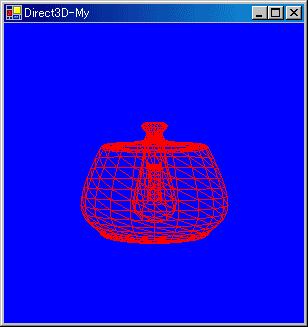
ワイヤーフレームとポイントでの表示
3Dでよくあるワイヤーフレームでの表示。実は設定を一つ変えるだけで簡単に出来ます。

今回は下の方に解説があります。
ソースコード
using System; using System.Drawing; using System.Windows.Forms; using Microsoft.DirectX; using Microsoft.DirectX.Direct3D; namespace Project2 { /// <summary> /// md3d2 の概要の説明です。 /// </summary> public class md3d2:Form { public md3d2():base() { this.MinimumSize=new Size(80,60); this.ClientSize = new Size(300,300); this.Text ="Direct3D-My"; } private Device device_; private PresentParameters presentParam_; /// <summary> /// 立方体メッシュ /// </summary> private Mesh teaMesh_; /// <summary> /// Direct3Dの初期化を行います。 /// </summary> /// <returns>初期化が成功したかどうか</returns> public bool DXInitialize() { try { presentParam_ = new PresentParameters(); presentParam_.Windowed =true; presentParam_.SwapEffect = SwapEffect.Discard; presentParam_.AutoDepthStencilFormat =DepthFormat.D16; presentParam_.EnableAutoDepthStencil=true; device_ = new Device(0,DeviceType.Hardware,this ,CreateFlags.HardwareVertexProcessing,presentParam_); device_.RenderState.ZBufferEnable=true; device_.RenderState.ZBufferWriteEnable=true; //メッシュを作成 creatMesh(); return true; } catch { return false; } } /// <summary> /// メッシュを作成する /// </summary> private void creatMesh() { teaMesh_ = Mesh.Teapot(device_); } public void Render() { if(device_==null)return; if(this.WindowState ==FormWindowState.Minimized)return; //カメラの設定を行う device_.Transform.View = Matrix.LookAtLH( new Vector3( 5.0f, 0.0f, 0.0f ), new Vector3( 0.0f, 0.0f, 0.0f ), new Vector3( 0.0f, 1.0f, 0.0f ) ); device_.Transform.Projection = Matrix.PerspectiveFovLH((float)Math.PI / 4, (float)this.ClientSize.Width / (float)this.ClientSize.Height, 3.0f, 15.0f); device_.Clear(ClearFlags.Target|ClearFlags.ZBuffer, Color.Blue,1.0f,0); device_.BeginScene(); Material mat =new Material(); mat.AmbientColor = new ColorValue(1.0f,1.0f,1.0f); device_.Material = mat; device_.RenderState.Ambient = Color.Red; //ワイヤーフレームモードに device_.RenderState.FillMode = FillMode.WireFrame; teaMesh_.DrawSubset(0); device_.EndScene(); try { //更新 device_.Present(); } catch(DeviceLostException) { resetDevice(); } } /// <summary> /// デバイスのリセットを行う /// </summary> private void resetDevice() { int result; if(!device_.CheckCooperativeLevel(out result)) { if(result ==(int)ResultCode.DeviceLost) { //ちょっと待つ System.Threading.Thread.Sleep(10); } else if(result ==(int)ResultCode.DeviceNotReset) { device_.Reset(presentParam_); } } } } /// <summary> /// エントリクラス /// </summary> class Program { public static void Main() { using(md3d2 dxform =new md3d2()) { if(!dxform.DXInitialize()) { MessageBox.Show("Diret3Dの初期化に失敗しました。" ,"初期化の失敗"); return; } dxform.Show(); while(dxform.Created) { dxform.Render(); Application.DoEvents(); } } } } }
ワイヤーフレーム表示の仕方
今回重要なのは次の部分です。
device_.RenderState.FillMode = FillMode.WireFrame;
FillMode列挙型については次の通りです。
| 列挙型 | 意味 |
|---|---|
| Solid | ベタ塗りで塗りつぶす。 |
| WireFrame | ワイヤフレームで塗りつぶす。 |
| Point | 点で塗りつぶす。 |
Device.RenderState.FillMode設定を変えるとDrawを行った時にそのモードで描画されます。
ページの一番上へ
前のページへ 一覧に戻る 次のページへ
初版2006-8-5
(c) 2006,Atelier Blue (Rito)
- 質問から意見、誤字訂正まで気軽に連絡してください。
- こちらに掲示板も用意しています。「プログラム掲示板」
- リンクに関してはご自由にどうぞ。
- 書いてある情報については、特に断り書きがない限り自由に使ってください。そのまま転載しても、書き換えたりして再利用してもかまいません。